- Pure component is the component that do not re-render when the value of state or props has been updated with the same value.
- To understand the problem statement, let us take an example :
Suppose on button click we are updating the same state value again and again, so whenever button is clicked, render() method is called & same state is getting updated on every button click, due to which application performance may become affect. To avoid such situation, we use Pure Component. - Improves Performance.
- It is used in Class components.
- To use Pure Component, we extend parent class - PureComponent

Example 2 : Using Props - If Props value is same, stop re-rendering
PureComponent2.js :
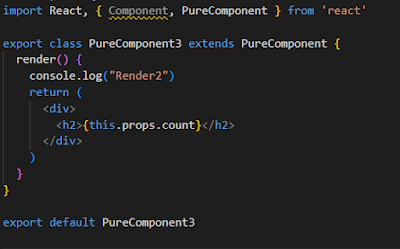
PureComponent3.js :


Comments
Post a Comment